Best Buy Self Checkout

The Background
The 2020 pandemic escalated a need to quickly execute new technology that allows customers to shop in store, pay through the app, skip the register and go. The complexity of this project was integrating the existing point of sales to the app; understanding various store operation models and understanding customer expectations.
My Role
I was the Product Designer, leading cross functional teams to stand up a new experimental product that provides customer value. I led from discovery to delivery–including advocating for an appropriate customer facing name, building new illustrations, providing content and ensuring accessibility. I closely collaborated with Researchers to execute studies to understand customer mindset; Store Managers to understand store operations; Future Transacting Team to integrate with the POS system; and Engineers to build an end to end flow.
Awareness
I documented areas how we can inform customers about this new feature. I explored both the physical in store experience as well as the digital experience while a customer is in store.
My recommendation was that we cannot rely just on store signage. There is an overload of signs throughout the store. Also, some signs near the entrance are actually only visible when customers are exiting. Physical signs near the checkout line–especially as customers are waiting in a long line– and near the products are optimal.
Knowing the high percentage of our customers that enable bluetooth and join store wifi helped build the case for using this as a platform to inform customers.

Entry
Stakeholders wanted a “prominent entry” to show via the global nav when the customer was detected in store.
I advocated that:
• we cannot expect customers to know that their app has changed now that they are in store
• the global nav is already full of tools and it would be info overload
• we would not be able to quickly stand up an MVE. We cannot make changes to the global nav without going through the proper full process and approvals

Entry explorations
I explored how we might create an easy entry for customers shopping in store. Used these mockups to discuss with my technical partners. In tandem, I was also working on another project that was also a customer tool while in store. I explored how we might create a set of customer tools.


Information
Explored options to chunk info via a series of pages–or show via one page. Customer preference was to have one page to quickly scan–the steps to use Self Checkout were easy enough to quickly scan.

Exit Confirmation Explorations
It was important for the customer to not feel like a thief and for store employees to be able to quickly confirm products. Based on interviews with store managers, I was informed on what content needed to be present on the receipt.

Customer Feedback
To continue to learn and improve this MVE product, it was critical to have a platform for receive feedback. I created a lean feedback mechanism to use while employees tested in store. And, created a more robust feedback form to be stood up as a fast follow-up.
The survey was sent to those who successfully used the feature as well as those that tried but abandoned mid-experience.

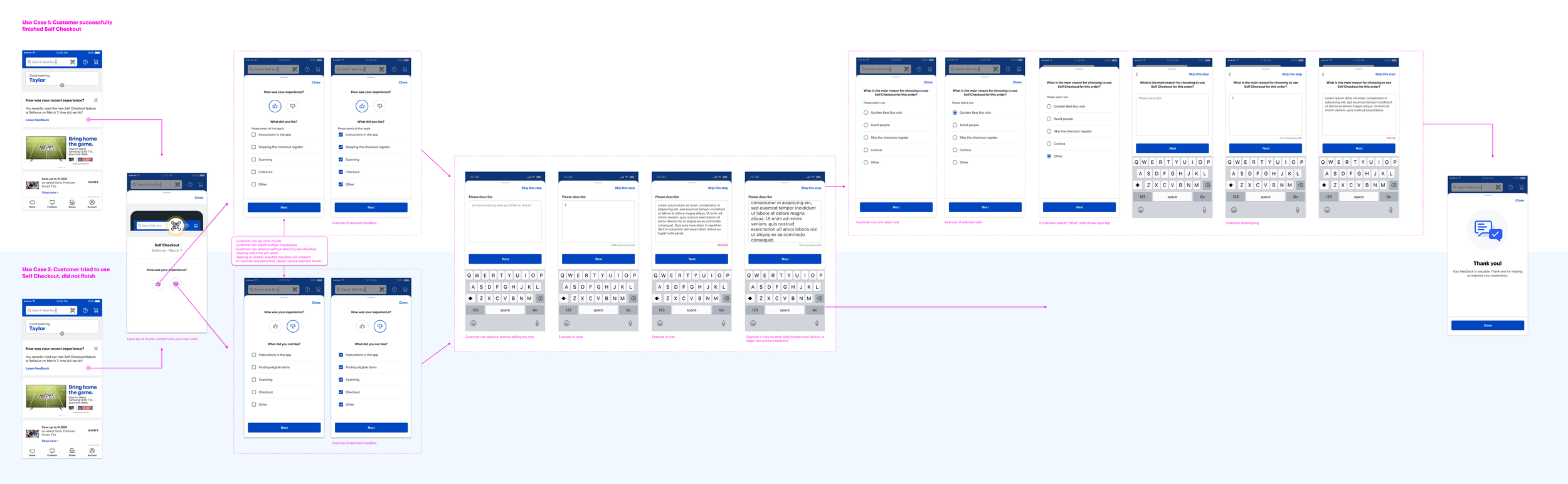
Feedback Flow
I created this flow to communicate with Engineers the more robust feedback experience.